デザイナーは普段、どのような視点からデザインを生み出しているのでしょうか。実際の画像をもとにデザインを比較しながら、文字の効果について見ていきましょう。デザイン研究所による著書『デザインのミカタ 無限の「ひきだし」と「センス」を手に入れる』(KADOKAWA)より、詳しく解説します。

(※写真はイメージです/PIXTA)
【実例で解説】“読みやすさ”だけではない…デザインのプロが駆使する「文字」のテクニック
もしそのテクニックを使わなかったら?
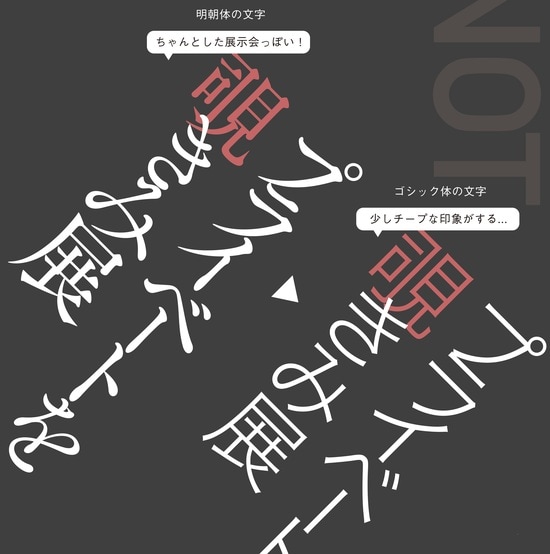
もし〇〇(例えば、明朝体)でなかったら? デザイナーはこのように考えながら試行錯誤してデザインしています。逆に言えば、デザインを観察する時にこの視点を取り入れることで、デザイナーのなぜ(意図)を汲み取ることができます。
2つのデザインを比較した設問を用意しているのは、その力を育むためでもあります。
明朝体が使われているデザインを発見した時に明朝体ではない場合を考えてみる
見方を身につけるために覚えておきたい文字の知識
文字の整列、基本は目線の流れを考えて左揃えになっている
プロのデザイナーは文字をどのように配置しているのでしょうか? 文字の配置には、目線の流れが大きく関わっています。
①中央揃えのデザイン
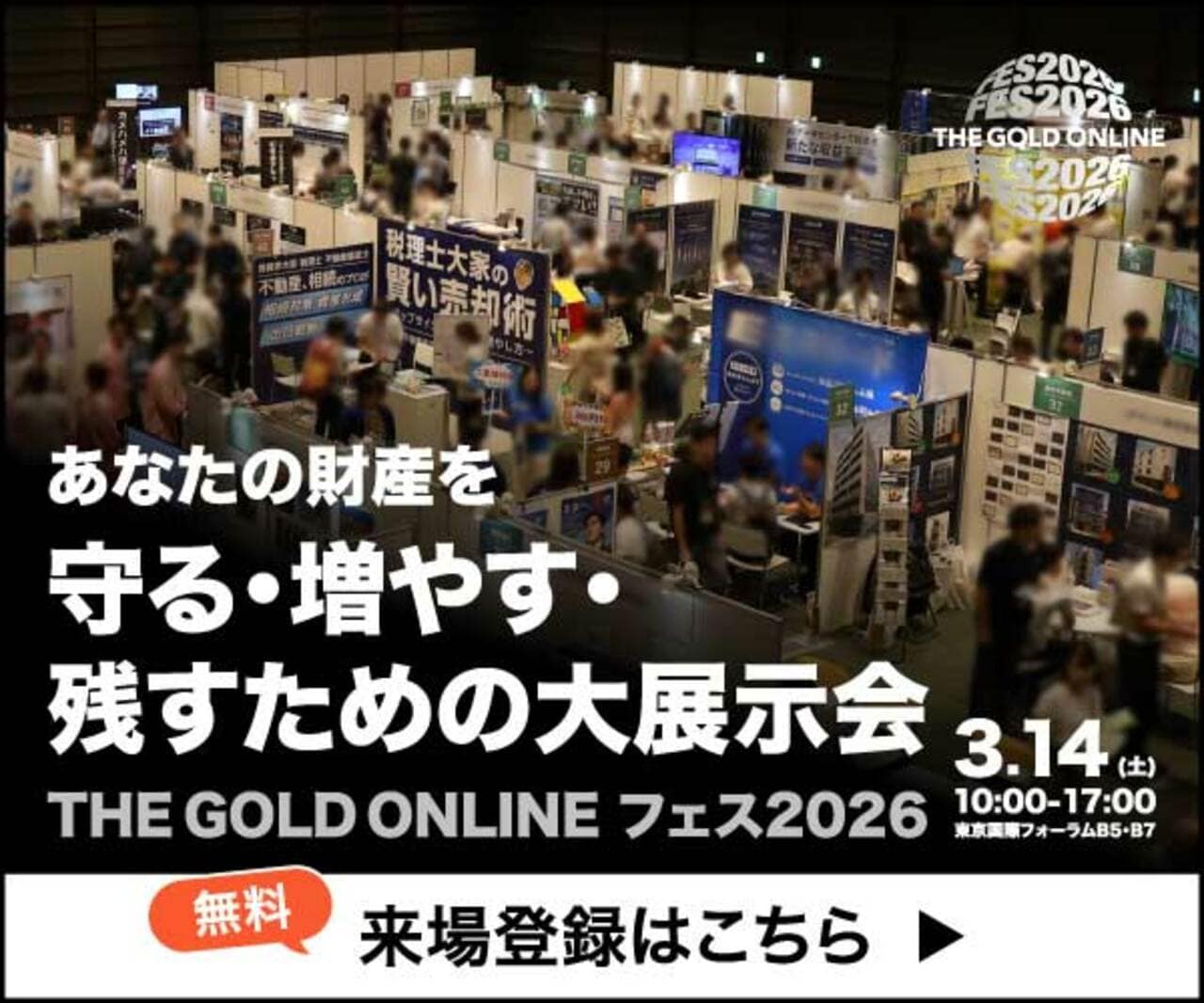
文字をずらして配置するテクニックを解説しましたが、複数の文字の基本的な配置は左揃え、中央揃え、右揃えがあります。[画像2]のデザイン①は中央揃えですが、コンテンツ量が多く、長文のため読みにくい印象を抱きます。
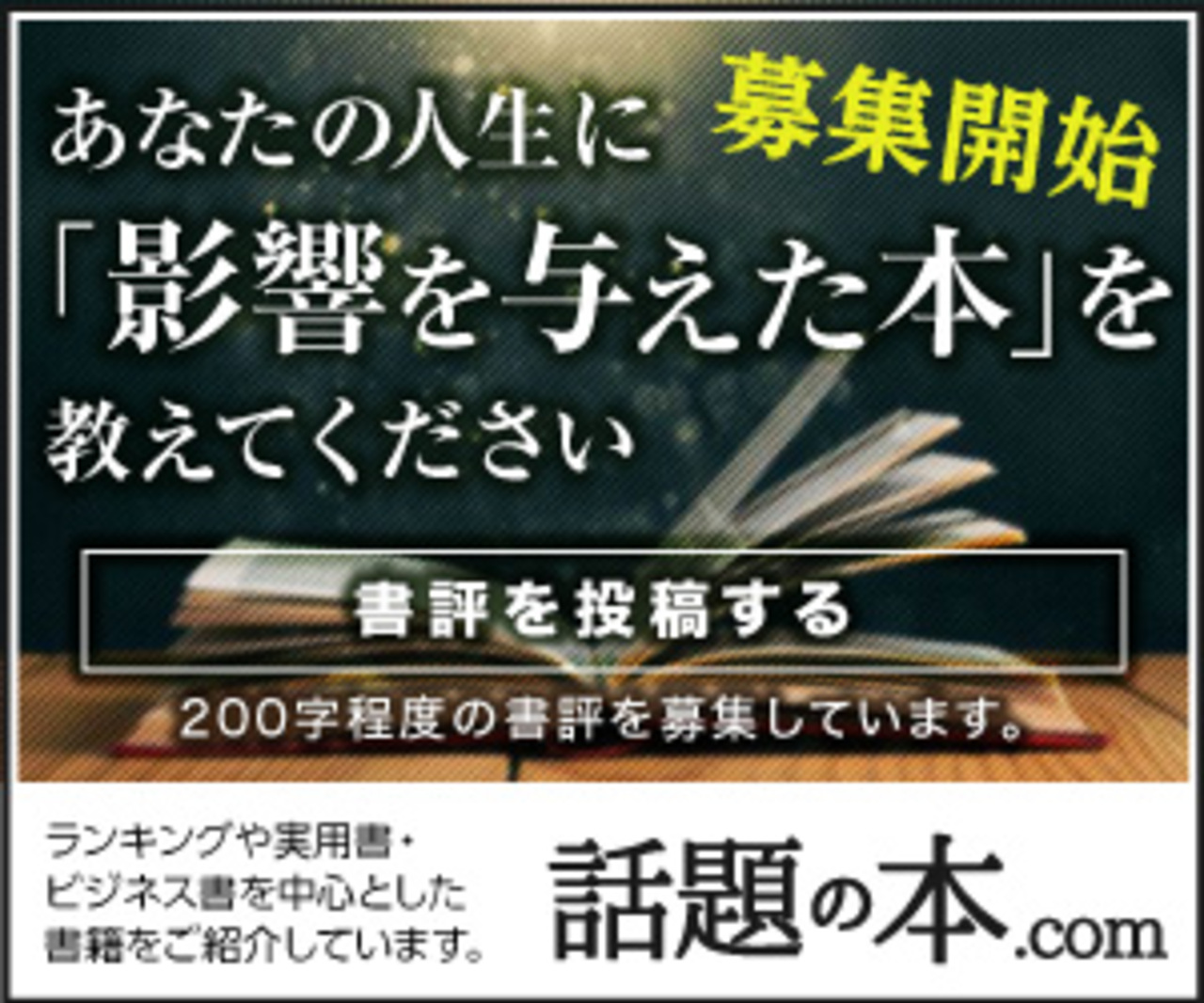
➁左揃えのデザイン
横書きの場合、左上から右下に向かって読み進めるため、左に揃っている方が読みやすく、プロは、文章を左揃えにすることが多いです。特に文章量が多い時は、目線の流れに合わせて左揃えにします。